おしゃれ ドロップ ダウン メニュー デザイン

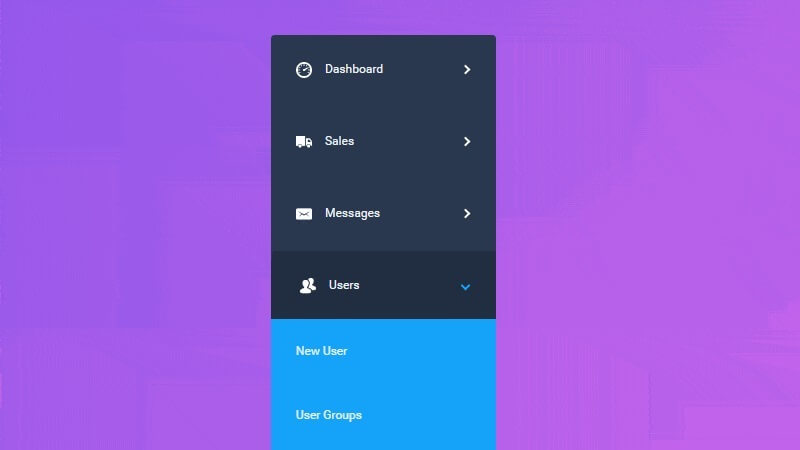
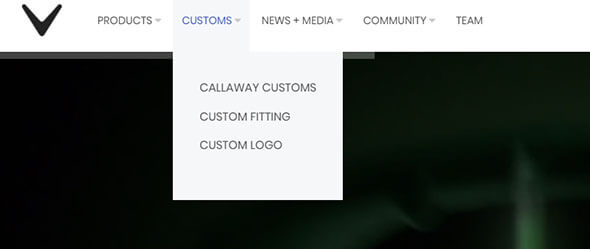
必見 クリエイティブなドロップダウンメニュー選 Seleqt セレキュト

ダウンロードしておきたいボタンやフォームなどの無料guiデザインpsd素材50個まとめ Photoshopvip

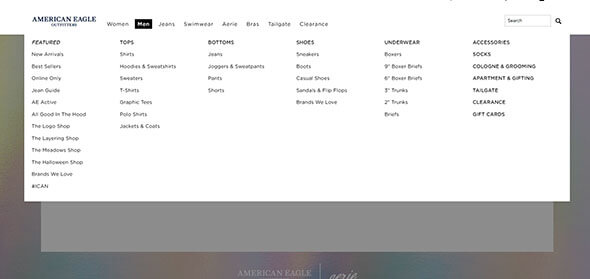
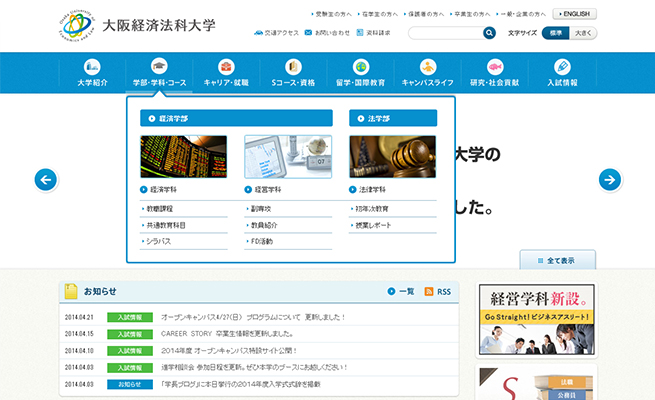
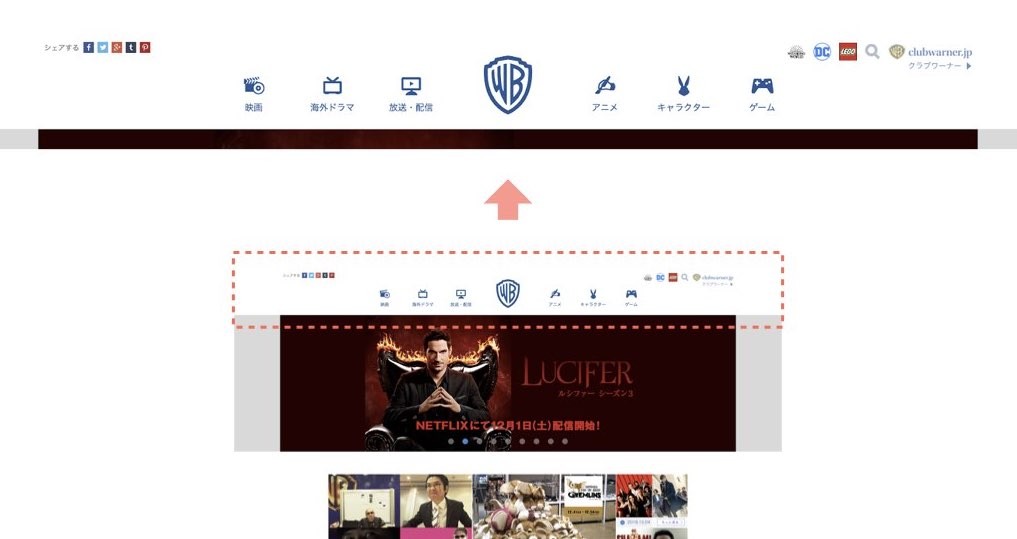
メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

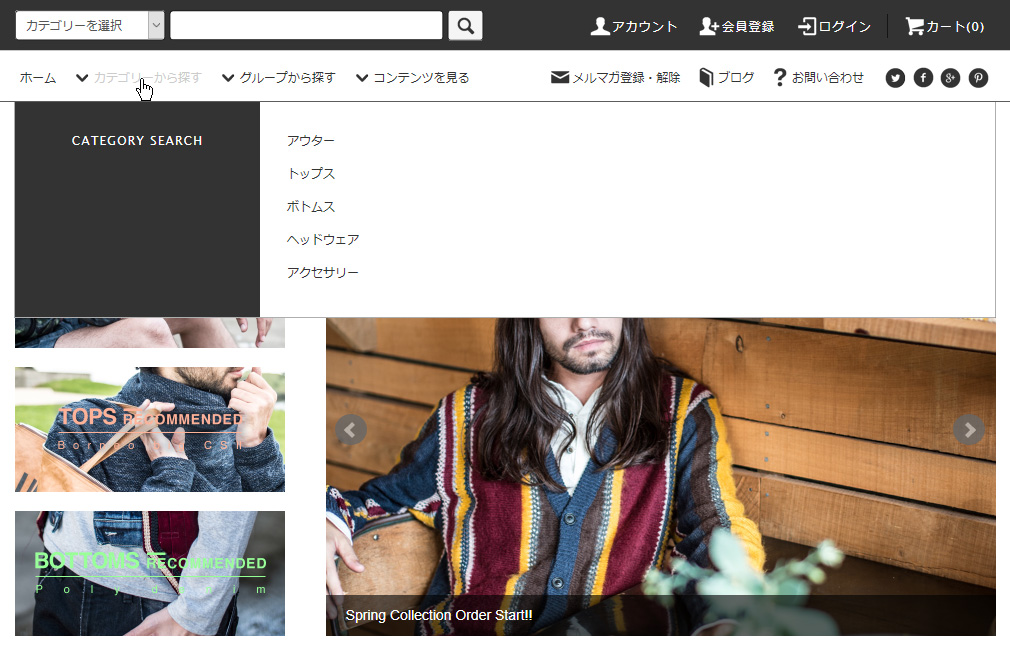
Ecサイトでよく使われているui デザインまとめ6選 カルーセル プルダウンメニュー など 株式会社lig

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

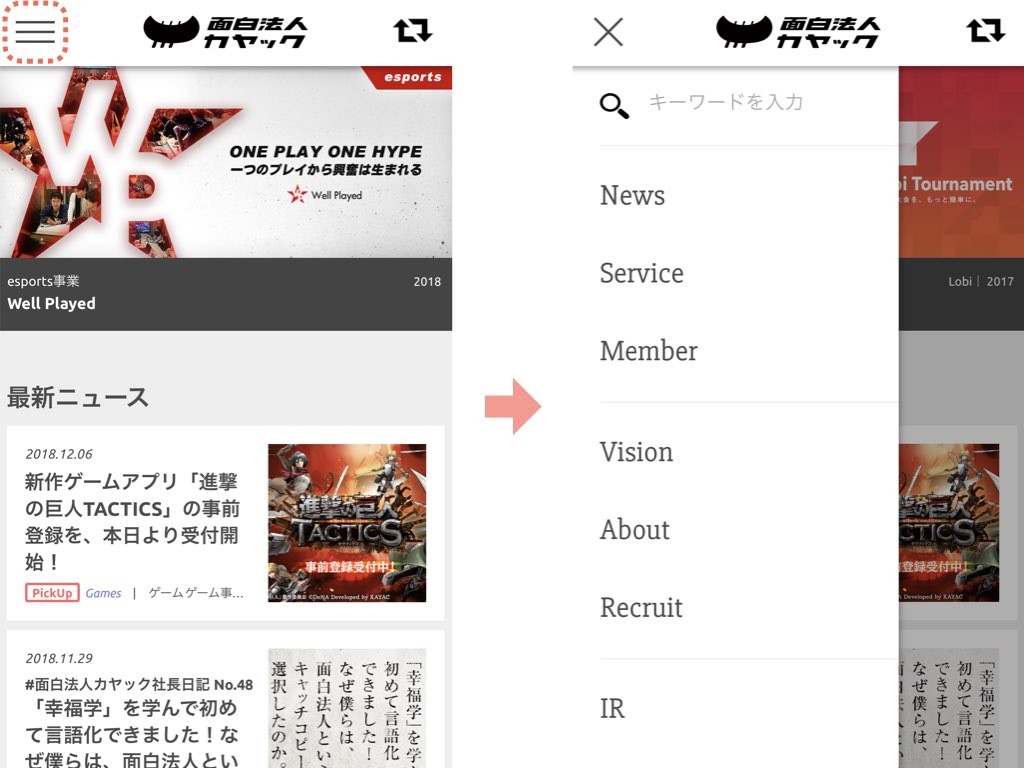
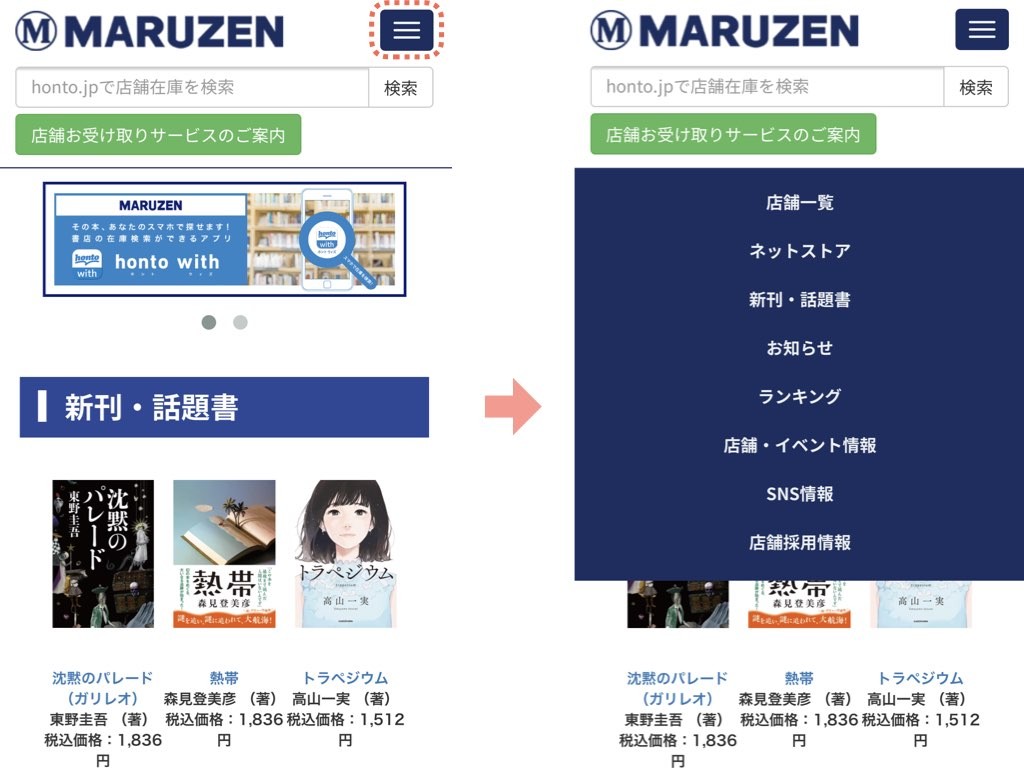
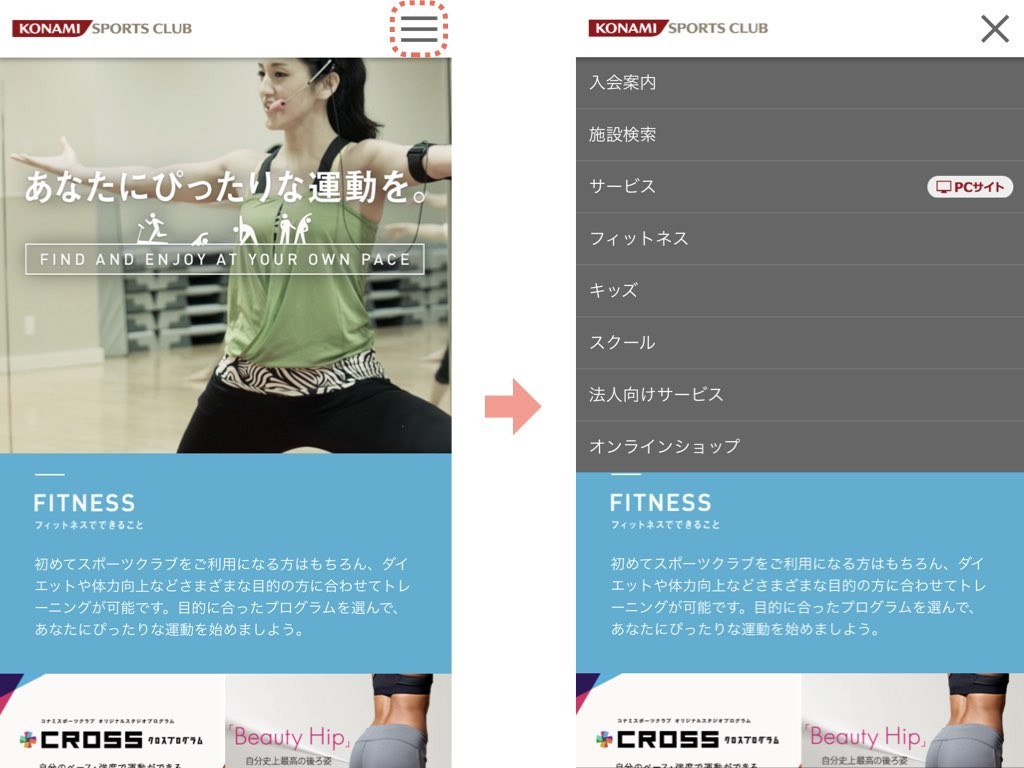
スマホのメニューデザインに悩んだらこれを見る 徹底収集36選
19年4月17日 cssで簡単に実装できるクールなアニメーションドロワーメニュー10選上下左右・階層・スライドメニュー・ハンバーガーメニュー 19年4月11日 コピペで簡単! ページ送りのデザインcss 35選まとめページャー・ページネーション 19年1月31日 cssアニメーションで動く背景に!.

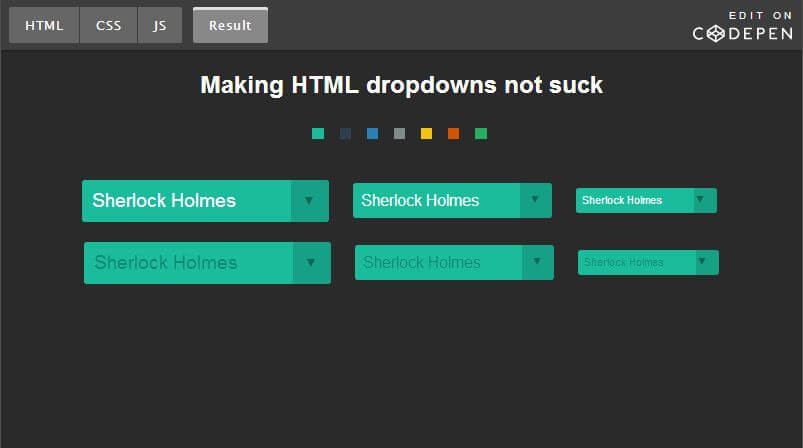
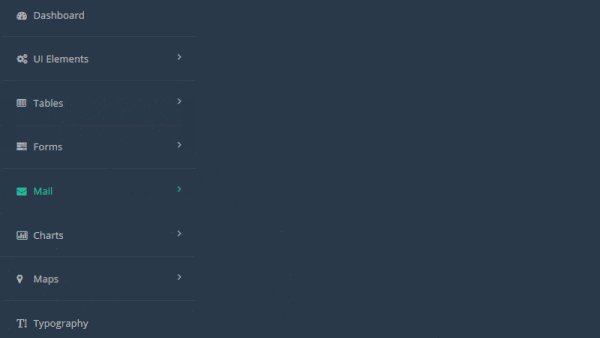
おしゃれ ドロップ ダウン メニュー デザイン. ドロップダウンメニューのデザインの中には非常にシンプルですっきりしたものもあれば、ユニークな要素を持っていて複雑なものもあります。 どれが一番好きですか?それはなぜ?コメント欄で是非教えてください。 Ben Sherman. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. 多階層に対応したドロップダウンメニューメニュー。 モバイルではメニューボタンのみが表示されるタイプです。 DEMO Read More.
ゴツめじゃないデザイン製の高いおしゃれメンズリング シルバー925のフリーサイズリング。ポスト投函送料無料指先のさり気ないおしゃれに シルバータイプリング シルバー925 メンズリング メンズ リング シルバーリング シルバー メンズリング. ドロップダウンメニュー自体のスタイル(デザイン)は、cssコードをいじることで簡単に変更できます! 各CSS行に対応する変更内容(行番号は上の CSSコピー部 のもの). CSS jQuery・JS Technique Web デザインドロワーメニューを採用した参考サイト Web デザイン jQuery・CSS意外と簡単! モーダルウィンドウをプラグインなしで作る.
お久しぶりです、元トリマーのWebディレクター・よしたけはるきです。 まだまだ暑い日々が続きますが、熱中症だけにはくれぐれもお気をつけください。(ワンコの熱中症も。鼻がぺちゃっとしたワンコは特に!) さて今回は、ECサイトでよく使われているUIやデザインについてまとめてみまし. CSSCSSだけで作るドロップダウンメニュー(多階層) jQuery・CSSjQueryとCSSで作るアコーディオンメニュー Web デザインドロワーメニューを採用した参考サイト. PICKUP POST CSSobject-fitはCSSだけで画像をコンテナーにフィット.
今回はjQueryを使ってコピペで作成できる ドロップダウンメニューをご紹介します。 今回作成するドロップダウンメニューのデモがこちら 早速作成していきましょう! jQueryを読み込ませる。 sc. ドロップダウンが、効果的な Web デザインをおこなう上で一定の役割を担っていることは明らかだ。 しかしながら、ドロップダウンが乱用され、誤用されることで、多数のユーザビリティ上の問題や混乱も起きている。. Responsive Menuプラグインでは、デザイン面での問題も排除されています。ビルダーが視覚的であり、コードを使用したり、 デベロッパーを雇ったりする必要はありません。 メニューアニメーションやサブメニューなどの基本的な機能を備えた無料版があります。.
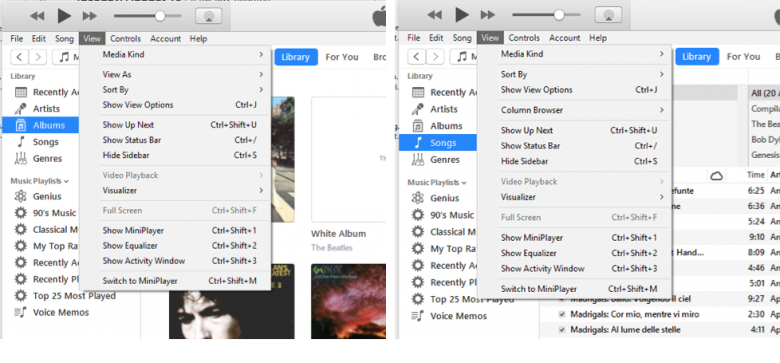
CSSだけでシンプルなドロップダウンメニューを作る方法を紹介します。 アニメーションを付ける場合、以前はJavascriptを使って動的にプロパティを変えていく必要がありました。 しかし、最近ではCSS3で追加された & …. おしゃれなピュアCSSドロップダウンメニュー ピュアCSSのドロップダウンメニュー。JavaScriptを使わないユーザは知っておくべきインターフェース。 Jamie Coulter作 16年4月12日. 知らなかったので、メモ。 要約としては、ArrayAdapter#setDropDownViewResource()というのがあり、それにドロップダウン用のレイアウトをあててやるとよい。 SampleActivity.java.
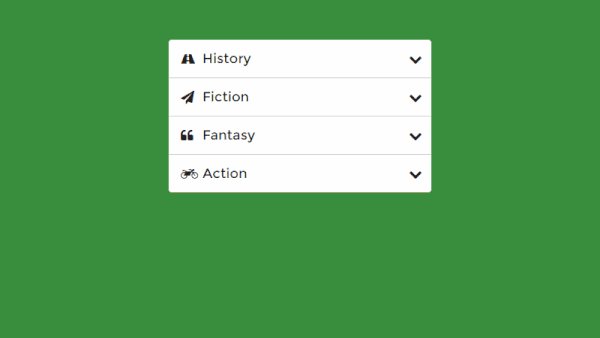
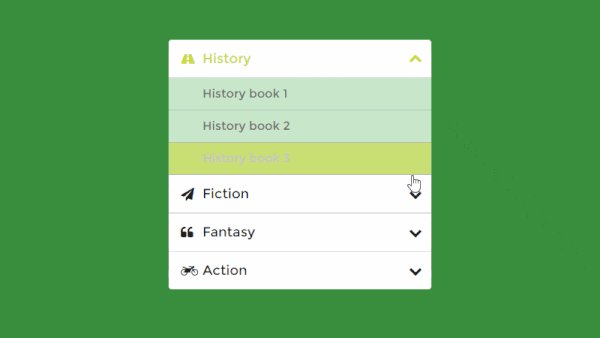
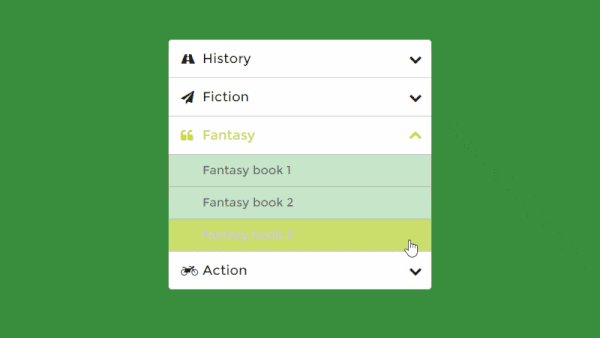
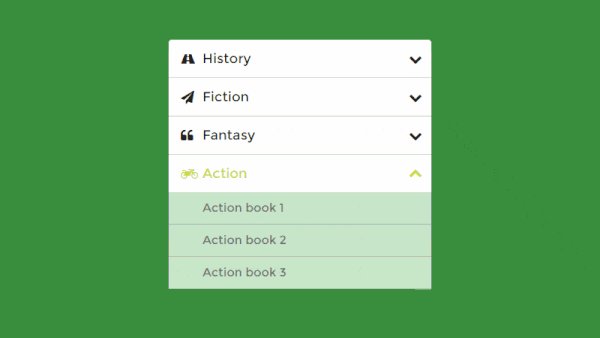
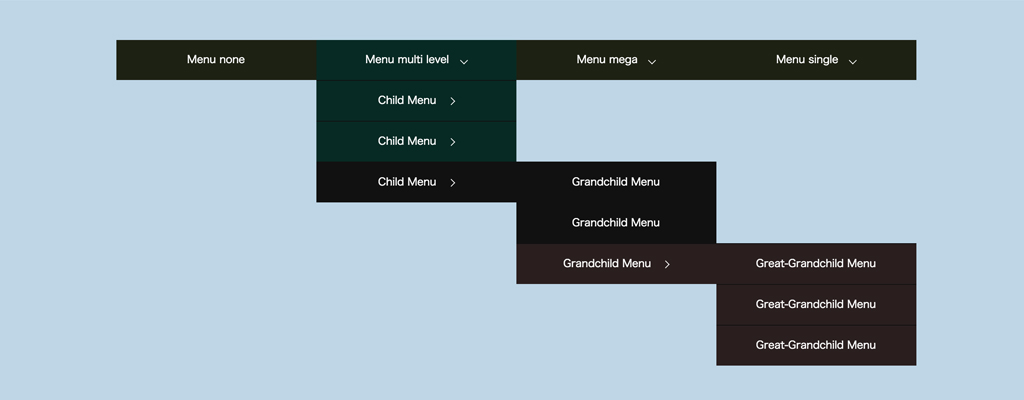
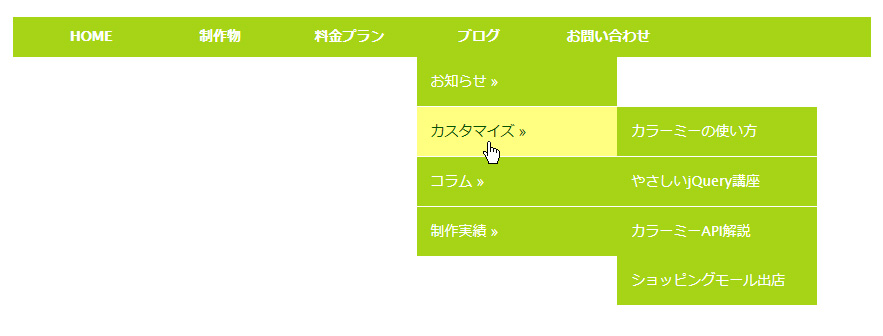
コメントにてリクエストがあったので、3階層のドロップダウンナビゲーションメニューのコードを用意しました。 ドロップダウンの作り方 階層無し 2階層 3階層 グリーン左揃い3階層メニュー(テーマ「Minimal Green」利用者向け ピンク等幅3階層メニュー ユーザビリティを考えると…. (ドロップダウンメニューは私が考えた語句ではなく、他の人にも通用する言葉ですので、どんどん使って大丈夫! ↓↓これね! 1階層も2階層も基本的には同じコードなのですが、分かりやすく別々に記載しておきますので、お好きな方をコピペして下さい.

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Q Tbn 3aand9gcrlcan47t2ag6mtdbcvb6eprioz1zk0db W Usqp Cau

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Web素材

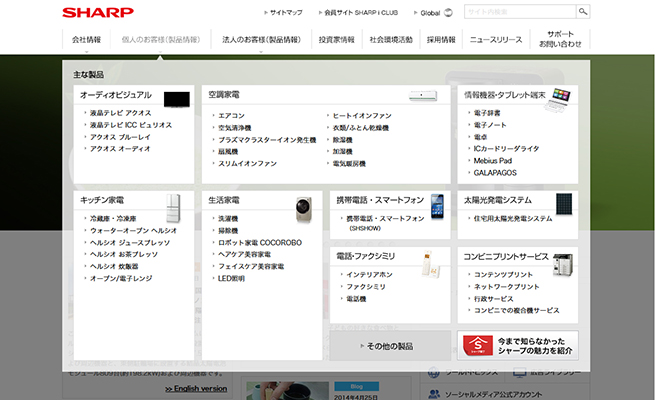
Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

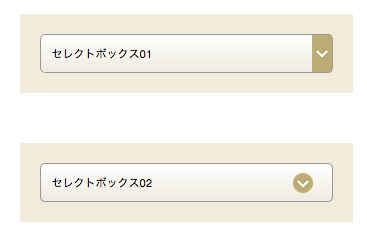
Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

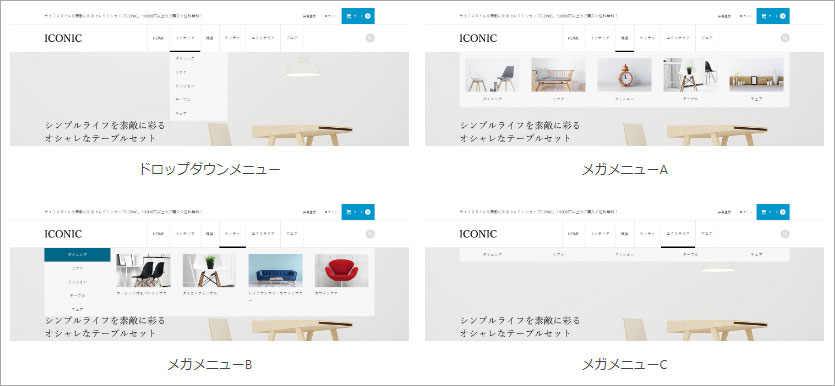
Tcd Iconic ワードプレスでのecサイト作りに特化した綺麗なデザインのテーマ 特徴 Free All Theme

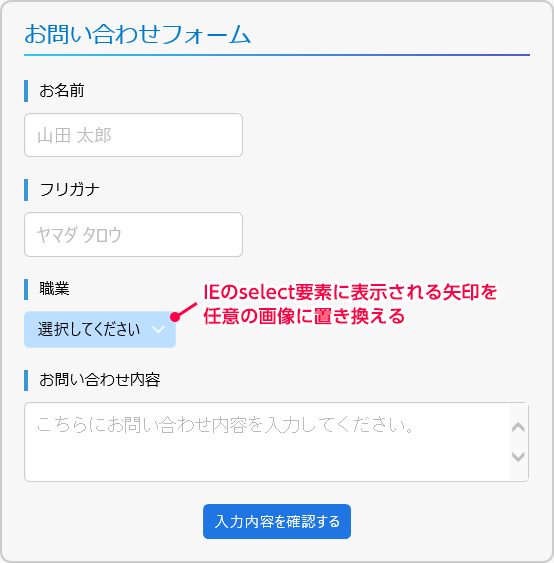
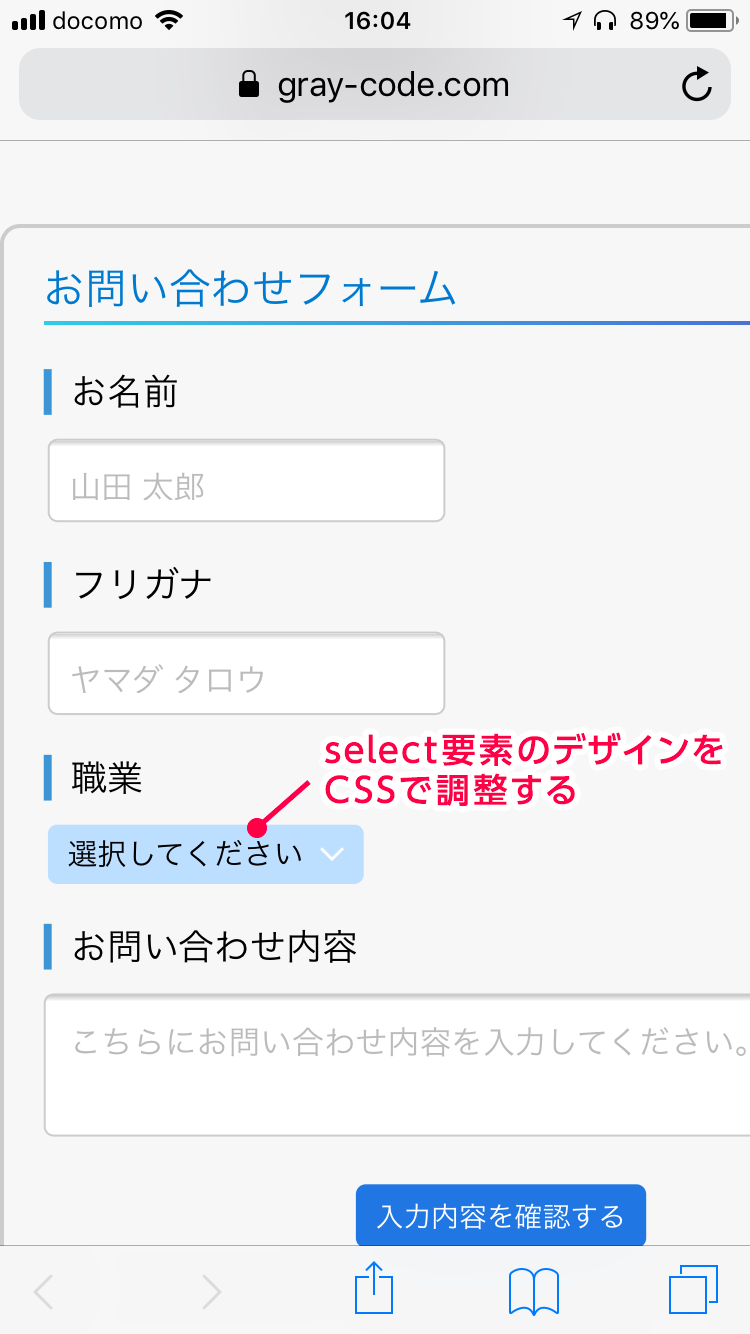
プルダウンメニューのデザインを変更する Graycode Html Css

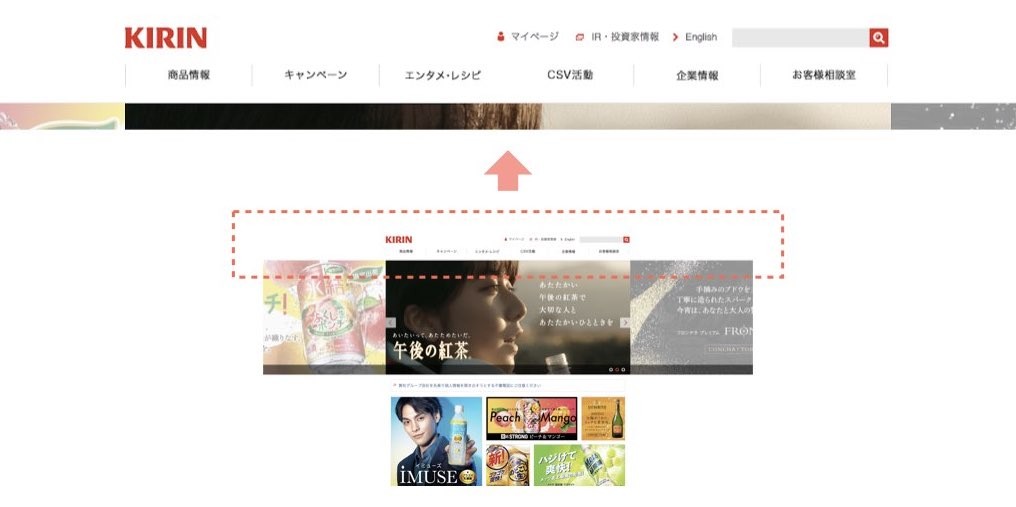
スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

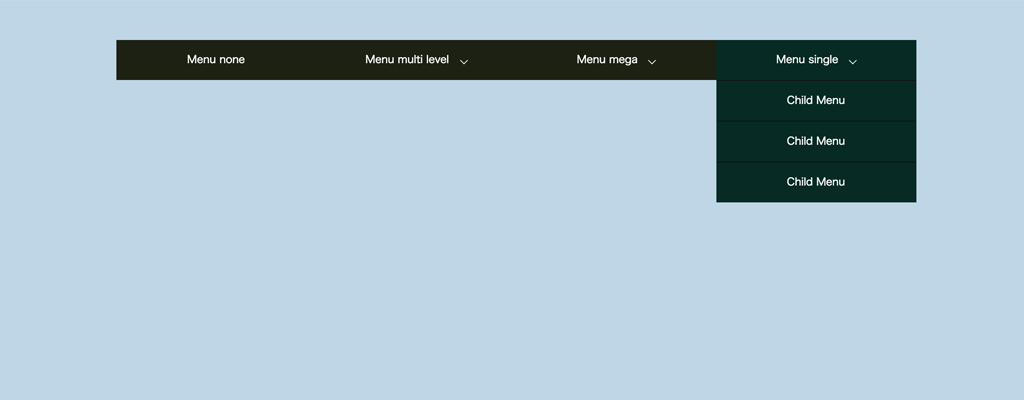
Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

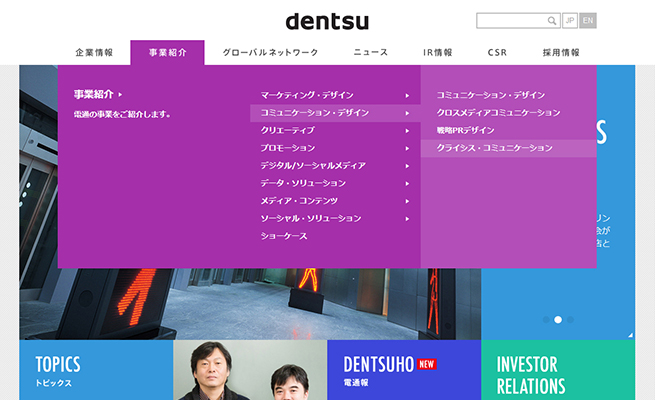
タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

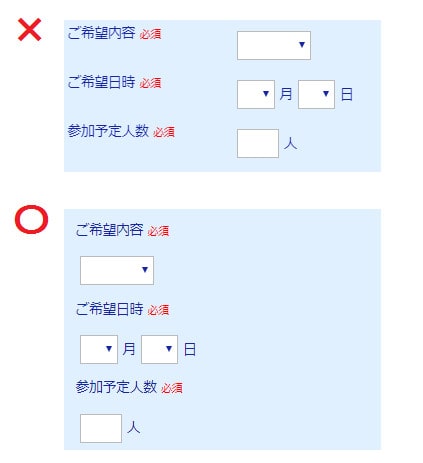
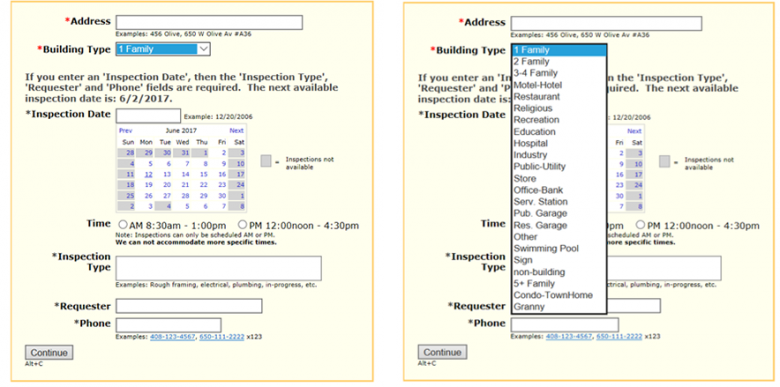
選択式フォームの最適な表示方法は ドロップダウンメニューだけじゃない Workship Magazine ワークシップマガジン

ドロップダウン デザインガイドライン U Site

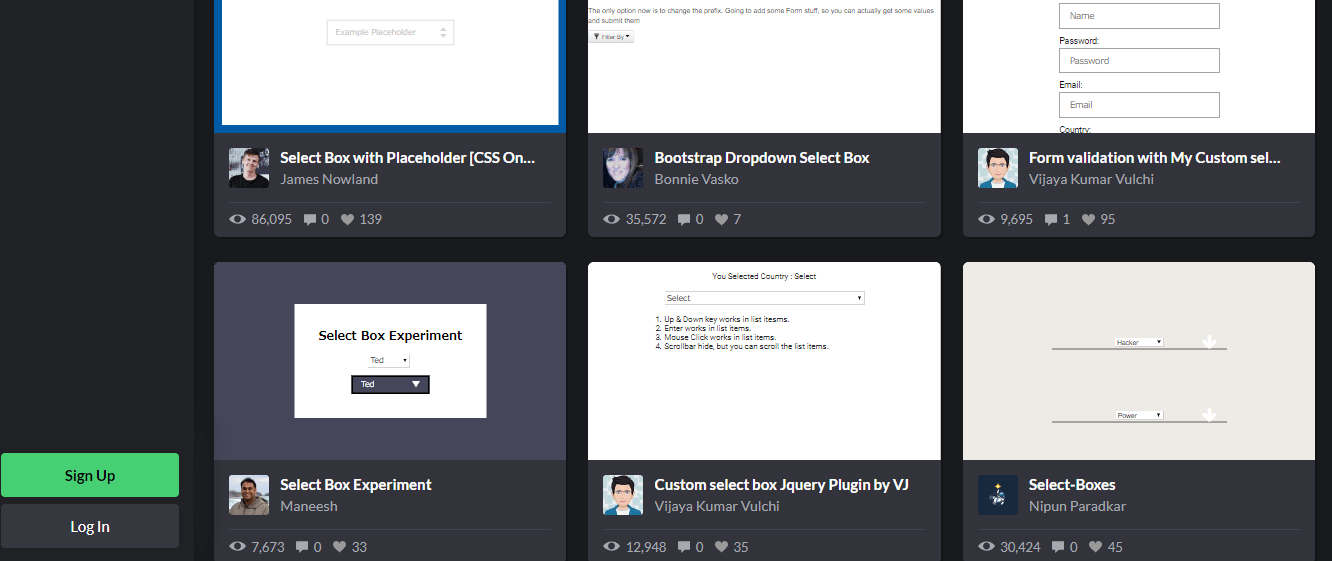
Cssで作るセレクトボックス10選 カスタムできるスニペットとともに紹介 前篇 Seleqt セレキュト

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

資生堂 企業サイト フラットデザイン デザイン ミニマル デザイン

Q Tbn 3aand9gctm6rjauun7ho3zrwtt8np6auhkporfnuqlgq Usqp Cau

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Uiデザインの参考にしたい ナビメニュー用html Cssスニペット40個まとめ Photoshopvip

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Web デザイン おしゃれなデザインのサイトまとめ のまとめ Webdesignday

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Css Cssだけでドロップダウンメニュー Webデザインラボ

選択プルダウン Select Option をおしゃれにするcssスニペット13選 Kodocode

縦 横 ドロップダウンなどのフリーcssメニューデザイン108個 いぬらぼ

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

ドロップダウンでメニューを表示するレスポンシブグローバルメニュー Jquery Doubletaptogo Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

開閉がスマートでオシャレなcssアコーディオンメニュー8つ Seleqt セレキュト

Cssだけで実装できる ぬるぬる動くオシャレなドロップダウンメニュー Webdesignfacts

Cssで組んだドロップダウンメニューとスライドメニューを両立させたレスポンシブなメニューの作り方 コピペでok Yukihy Life

シンプルなソース Cssだけでアニメーション ドロップダウンメニュー Ri Mode Rainbow

塩野 行政 Npo ボランティア シンプル ナチュラル オシャレ イラスト グリッドレイアウト メガドロップダウンメニュー 赤 ベージュ レスポンシブ ページ遷移アニメーション 女性向け 会社員向け 30代 40代 画像あり Lp デザイン ウェブデザインのレイアウト

Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム

メガメニュー メガドロップメニューを実装しているwebデザインのショーケース Nxworld

Cssだけ マウスオーバーでドロップダウンするナビゲーションメニュー3選 アニメーション Css アニメーション アニメーション ダウン

Css Cssだけで作るアコーディオンメニュー Webdesignday

ドロップダウン デザインガイドライン U Site

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

デザインの参考に おしゃれなタブメニューを導入しているサイトまとめ デザイン タブ 手引き

Btobサイトの参考にしたい メガメニュー 11選 サイト改善 マーケティング支援のマーケイット Markeit

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

最近のレスポンシブ対応サイトで見かけるナビゲーションのアイデア 実装方法のまとめ コリス

Wordpressのプルダウンをcssだけでシャレオツにカスタマイズしてみる Naokix Net

入力フォームのデザイン Uxを高める15のルールを徹底図解 ポップインサイト公式ブログ

ドロップダウンメニューのアレンジで作る わかりやすいナビゲーション 成果につながるwebスキルアッププログラム

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

選択プルダウン Select Option をおしゃれにするcssスニペット13選 Kodocode

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Cssとjavascriptによるセレクトボックス10選 デザインを自由にカスタマイズできる無料のコードスニペット Seleqt セレキュト

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

プルダウンメニューのデザインを変更する Graycode Html Css

多階層ドロップダウンメニュー Naeco Jp

コピペでできる Cssとhtmlのみでフォームのセレクトボックスをいい感じにするデザイン8選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

サイドバーメニューを作成する サポートセンター Wix Com

まとめ セレクトボックスのオシャレなデザインcssコピペサイト9選 Peiのフリーランスエンジニアブログ

スペースを活用 メガメニューを使用した国内参考サイトまとめ 株式会社lig

ウェブデザイン用の各エレメントをフラット ソリッドなど複数のスタイルに展開させた お洒落でカッコいいホームページを作る時に見るリンク集 デザイン Webデザイン Naver まとめ

多階層ドロップダウンメニュー Naeco Jp

コピペok リストのデザイン15選 箇条書き

おしゃれなサイトデザインの見本 プラスワーク

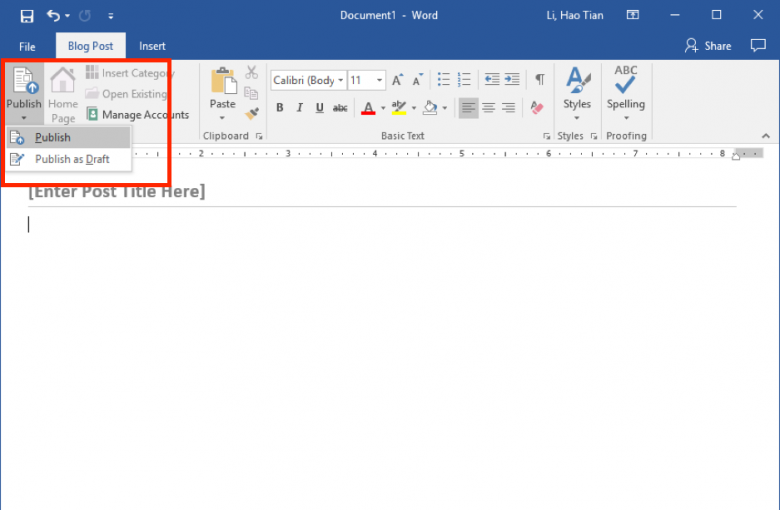
5分でできる Wordpressドロップダウンメニューの作成方法 デザイン リマログ

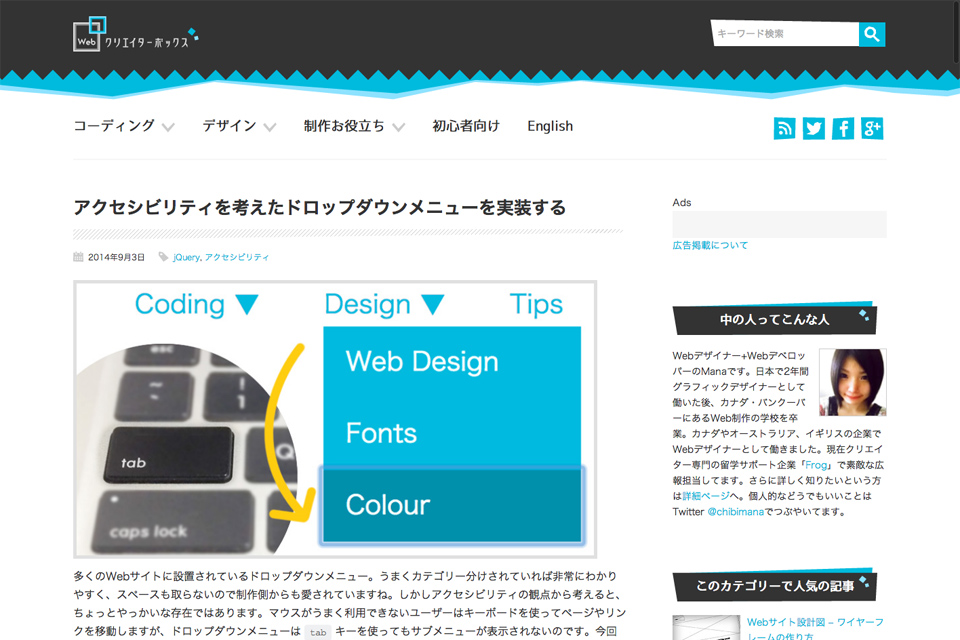
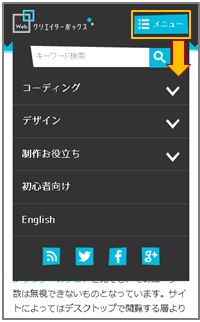
アクセシビリティを考えたドロップダウンメニューを実装する シンプルでおしゃれなwordpressテーマ Minimal Wp

事例から学ぶ ドロップダウンメニューのuxを向上するためのヒント Ux Milk

Cssのみで作るドロップダウンメニュー シングル 多階層 メガ Unorthodox Workbook Blog

スマホのメニューデザインに悩んだらこれを見る 徹底収集36選

必見 クリエイティブなドロップダウンメニュー選 Seleqt セレキュト

デザインが素敵な参考にしたいecサイト10選 売れるecサイトの 企画 構築 運用ならecサイト制作 Com

おしゃれなセレクトボックス ドロップダウンリスト のcss Javascriptサンプルまとめ Sounansa Net

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

ドロップダウン デザインガイドライン U Site

コピペで完了 ヘッダーのドロップダウン型カテゴリメニューの作り方 Ogaria 繁盛レシピ

アクセシビリティを考えたドロップダウンメニューを実装する Webクリエイターボックス



